 Bu yazıyı aslında birkaç yıl önce yazdım fakat yayınlamamıştım. Bir test yapıp, yazdıklarımın doğruluğunu kontrol etmek ve daha da anlamlı açıklamalar koymak istedim ama derslerimin yoğunluğundan dolayı bir türlü başaramadım. Ben de bu şekilde paylaşmaya karar verdim yazıyı.
Bu yazıyı aslında birkaç yıl önce yazdım fakat yayınlamamıştım. Bir test yapıp, yazdıklarımın doğruluğunu kontrol etmek ve daha da anlamlı açıklamalar koymak istedim ama derslerimin yoğunluğundan dolayı bir türlü başaramadım. Ben de bu şekilde paylaşmaya karar verdim yazıyı.
Ben bu yazıyı yazdığımda, ilgili Google sayfasında konu ile alakalı ‘Umarız diğer arama motorları da bu metodu destekler’ gibi bir söylem vardı. Diğer arama motorları da bu şekilde destekliyor mu bilemiyorum. İyi haber ise, test yaparken güzel url (ne olduğu aşağıda yazıyor) içeren bir URL’yi Facebook’tan paylaştığımda, ilgili kısmı _escaped_fragment_ olarak değiştirmesiydi(bu kavramın ne olduğunu anlamak için yazıyı okumanız lazım) paylaştığım sayfanın URL’sini. Demek ki bu metodu Facebook da destekliyor ve standart haline gelmesi için çok büyük bir etken.
Ekleme: Evet, Facebook da bu yazıda yazılanları aynen destekliyor ve çok güzel bir araç sunmuş. Bu araca https://developers.facebook.com/tools/debug buradan ulaşabilirsiniz. Ne yaptığınızı görselleştirdiği için çok faydalı olabiliyor
Bilmemiz gereken birkaç kavram.
Güzel URL: İçerisinde #! İçeren url.
HTML anlık görüntüsü : İngilizcesi HTML Snapshot, bir nevi ajax sorgusu işlendikten sonraki tüm sayfanın HTML kodu. Örnek olarak, bir div’in içeriğini dinamik olarak değiştirdiyseniz, HTML anlık görüntüsü içeriği değişmiş şekilde tüm sayfanın HTML kodlarıdır. Bu kavramı iyice anladığınıza emin olun
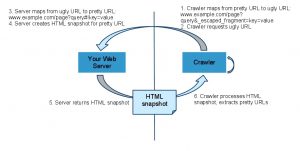
Google Crawler’ı, sayfada bir güzel url bulduğu zaman, bu sayfanın içeriğini farklı bir şekilde ister. Web serverınız, istenen içeriği bir HTML anlık görüntüsü olarak döndürür, ardından Crawler tarafından işlenir.
Adım Adım başlıyoruz
1. Crawler’a, sitenizin Google Ajax şemasını desteklediğini bildirin
Ajax kullanılan siteleri indexlemenin ilk adımı, crawlera sitenizin Ajax şemasına uyduğunu belirtmektir. Bunu yapmanın yolu ise, URL’nin Hash kısmında özel bir işaret kullanmaktır. Bu özel işaret ise “#!” dir . Örneğin, Ajax içeriğinizi şu şekilde ayarladığınızı düşünelim.
www.example.com/ajax.html#key=valueEğer üstteki gibi bir kullanımınız varsa, alttaki gibi olacak şekilde değiştirmelisiniz.
www.example.com/ajax.html#!key=value2. Serverınızı _escaped_fragment_ içeren URL içeriğini kontrol edebilecek şekilde ayarlayın
Diyelim ki www.example.com/index.html#!key=value adresini indexletmeye çalışıyoruz. Bunu yapmak için üzerinize düşen görev, Crawler’a bu URL’nin bir HTML anlık görüntüsünü sağlamanız olacaktır. Böylece Crawler içeriğinizi görebilir. Peki siteniz ne zaman HTML anlık görüntüsü yollayacağını nereden bilecek? Bunun cevabı ise Crawler tarafından istenen URL’de saklı. Şöyle ki, Crawler her AJAX URL’sini şu şekilde modifiye eder(güzel gördüklerini):
Aşağıdaki gibi bir url ile karşılaştığında
www.example.com/ajax.html#!key=valueaşağıdaki gibi bir url’ye göz atar
www.example.com/ajax.html?_escaped_fragment_=key=valueBunun neden gerekli olduğunu düşünebilirsiniz? 2 önemli sebebi vardır
_ Hash kullanılan URL’ler asla(aksi belirtilmediği sürece) servera HTTP isteğinin bir bölümü olarak iletilmez. Diğer bir deyişle, Crawler bir şekilde server’a www.example.com/ajax.html içeriği yerine www.example.com/ajax.html#!key=value adresindeki içeriği istediğini bildirmelidir. (Bu cümleyi tekrar okuyun)
_ Diğer taraftan sitenizin de bilmesi gereken şey ise normal sayfa yerine bir HTML anlık görüntüsü göndermesi gerektiğidir. Tekrar hatırlatmak gerekirse, bir HTML anlık görüntüsü, bir Javascript kodu (yada AJAX Kısmı da diyebiliriz) çalıştıktan hemen sonraki sayfanın HTML görüntüsünün TAMAMIDIR.
Uyarı: Crawler bazı karakterleri, dönüştürme işlemi sırasında escape eder. Orijinal kısımı geri almak için, bütün parçalı kısımdaki bütün %XXleri unescape ettiğinizden emin olun. %26 => &, %20 => ‘ ‘(boşluk), %23 => # ve %25 =>% vb. gibi
Artık elinizde orijinal URL’niz var ve Crawler’ın hangi içeriği istediğini de biliyorsunuz. Şimdiki aşama ise bir HTML anlık görünütüsü üretmek. Bunu nasıl mı yapacaksınız? Bazı yöntemleri inceleyelim.
_ Eğer içeriğinizin büyük kısmı Javascript ile üretiliyorsa, HTML anlık görüntüsü üretmek için HtmlUnit gibi bir ‘headless’ browser kullanabilirsiniz. Alternatif olarak Crawljax yada Watij.com ‘u da kullanabilirsiniz.
_Eğer içeriğinizin büyük bir kısmı PHP yada ASP.NET gibi server taraflı olarak üretiliyorsa, mevcut kodunuzu kullanabilir ve sadece web sayfanızın Javascript kısımlarını statik yada server taraflı html kullanarak değiştirebilirsiniz.
_ Sitenizin statik bir offline versiyonunu oluşturabilirsiniz. Örneğin, birçok uygulama bir veritabanından içeriği alır ve içerik tarayıcı tarafından işlenir. Bunun yerine her bir AJAX URL’si için ayrı bir HTML sayfası oluşturabilirsiniz.
Kendi oluşturduğunuz HTML anlık görüntüleme sistemini denemeniz kesinlikle gereklidir.
Headless tarayıcının aslında uygulamanızın durumunu doğru şekilde işlediğinden emin olmanız önemlidir. Şimdi kesinlikle Crawler’ın sayfanızı nasıl görüntüyor olduğunu merak ediyorsunuz değil mi 🙂 Bunu yapmak için, minik bir test uygulaması yazıp sonucu görebilirsiniz, yada Fetch as Googlebot adındaki aracı kullanabilirsiniz.
Özetlemek gerekirse, sitenizde şunları yaptığınızdan emin olmalısınız..
_ www.example.com/ajax.html?_escaped_fragment_=key=value şeklindeki bir URL aslında
www.example.com/ajax.html#!key=value URL’sine denk geldiğine
_ Kullandığınız özel işaret URL unescaped olmalıdır. Bunu yapmanın en kolay yolu standart URL decoding fonksiyonlarını kullanmaktır. Örneğin Java’da bu işlemi
mydecodedfragment = URLDecoder.decode(myencodedfragment, “UTF-8”);
şeklinde yapabilirsiniz. Yada PHP kullanarak url_decode($url); şeklinde yapabilirsiniz.
_ İdeal olarak bir HTML anlık görüntüsü, sayfanın en üstünde, kullanıcılara _escaped_fragment_ kullanılmış kısma geldiklerini (yanlışlıkla geldiklerini) belirten bir önemli bir uyarı URL’si ile oluşturulur. ( _escaped_fragment_ şeklindeki URL’leri sadece Crawler’lar tarafından kullanılması için oluşturduğumuzu hatırlayınız). Diğer bütün istekler için server içeriği normalde yaptığı gibi döndürmelidir.
3. Hash kısmı olmayan sayfaları kontrol etmek
Sitenizdeki bütün sayfalar bir hash’e sahip olacak diye bir kural yok. Bir örnek vermek gerekirse ana sayfanızın www.example.com#! Mu olmasını istersiniz yoksa www.example.com mu? (tabiî ki 2.si!) İşte bu yüzden, Google bize özel bir önlem sağlıyor: Hash kısmı içermeyen sayfalarınızın da Crawlerlar tarafından taranabilmesi için, özel bir meta etiketi
<meta name="fragment" content="!">
Bu etiket Crawler’a Çirkin URL’yi incelemesi gerektiğini belirtiyor. Üstte anlatıldığı gibi, Crawler geçici olarak Çirkin URL yerine Güzel URL’yi inceleyecek. Diğer bir ifade ile, eğer
<meta name="fragment" content="!">
etiketini www.example.com gibi bir sayfada kullanırsanız, Crawler geçici olarak bu URL’yi
www.example.com?_escaped_fragment_= şeklinde serverdan isteyecektir. Serverınız da, www.example.com sayfasına karşılık gelen HTML anlık görüntüsünü döndürmelidir. Burada bilmemiz gereken önemli bir kısıtlama var. Bu meta etiketi içerisinde content olarak sadece “!” kullanabiliriz. Diğer bir ifade ile meta etiketiniz her zaman yukarıda belirttiğimiz formda kullanmalıyız.Bu da, hash içermeyen fakat Ajax içeriği içeren bir sayfada kullanılmış olmalıdır.
4.Sitemap ‘ınızın yeni hazırladığımız AJAX URL’leri içeren şekliyle güncelleyin
Crawlerlar, site haritalarını keşiflerini tamamlamak için kullanırlar. Site haritanız, arama sonuçlarında görmek istediğiniz URLleri içeriyor olmalıdır. Çoğu durumda bu http://example.com/ajax.html#!key=value şeklinde olacaktır. Dikkat! http://example.com/ajax.html?_escaped_fragment_=key=value şeklinde URLlerinizi site haritanız içerisine yerleştirmeyin. Google Botları _escaped_fragment_ içeren linkleri takip etmezler! Eğer siteniz herhangi bir Giriş sayfasına sahipse (yani ana sayfaya) ve bu sayfanın arama sonuçlarında “#!” özel işareti ile görüntülenmesini istemiyorsanız, ana sayfanızın URL’sini olduğu gibi site haritanıza ekleyiniz. Örneğin ana sayfanızın arama sonuçlarında aşağıdaki gibi görüntülenmesini istiyorsanız
site haritanıza http://example.com/ eklediğinize emin olun ve bu sayfada meta etiketi olarak <meta name=”fragment” content=”!”> kullandığınıza emin olun .
5.Eğer isterseniz, uygulamanızın Crawlerlar tarafından taranabilir olduğunu test etmek için “Fetch as Googlebot” uygulamasını kullanabilirsiniz.
Google bizlere crawlerların sitemizden ne gördüğünü gösteren Fetch as Googlebot adlı aracı sunuyor. Bu aracı, uygulamanızın doğru çalışıp çalışmadığını test etmek ve botların, diğer tüm kullanıcıların gördüğü içerikleri görüp göremediğini test etmek için kullanabilirsiniz.
Yazının başında da belirttiğim gibi test edemeden gönderiyorum bu yazıyı. Eğer eskimiş yada yanlış bilgiler varsa affola 🙂

Şimdi benim bi sitem var
http://quuzy.com/q/21890m
Şarkı aratıp şarkıları tıklayınca sayfa yenilenmeden url değişiyor. Jquery sayesinde de keywordler ve title filan değişiyor.
Bu etiketi koydum ama google gibi getir dediğimde title gene aynı galiba okuduklarımdan birşey anlamadım bana yardımcı olabilir misiniz? 😀
Dostum ben de aynı seyi arıyorum
Sanırım deger
gibi linkleri ajaxla tanımlıyoruz tıklama olayı gerçekleşince sayfayı duraklatıp a etiketinin değerini alıp ajax ile sayfayı çekiyor
Sanırım böyle bişi olması lazım :S