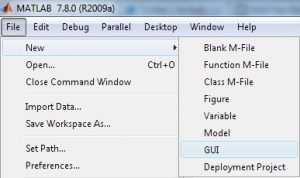
Arayüz hazırlamak için Matlab’dan File ->New->GUI ->Blank GUI komutunu verelim ve gelen sayfada Blank GUI‘yi seçelim.
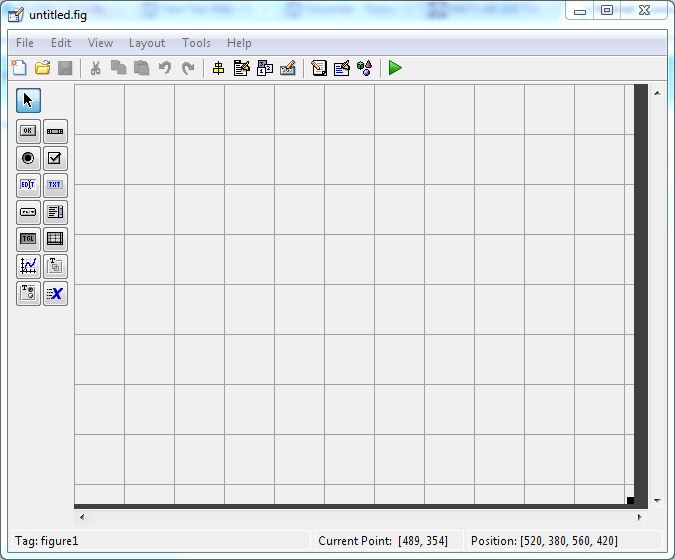
Karşımıza aşağıdaki gibi boş bir arayüz penceresi gelecek.
 Pencereye bir göz atalım. Sol tarafta Araçlarımız var. Sağ tarafta ise programımızın taslağı(karelere bölünmüş kısım). Çok fazla üzerinde durmayacağım pencerede yer alan şeylerin. Sol tarafta bulunan araçların bir çoğu tanıdık gelecektir. Örneğin Edit Text yazan araç, Windows’un her yerinde karşılaştığınız metin kutusu. Simgesinde OK yazan araç ise bildiğiniz tuş:) Araçların üzerine bir kere tıklayıp, taslak alanı üzerinde farenin tuşu ile bir kare oluşturduğunuzda oluşturduğunuz kare içine, tıklamış olduğunuz araç yerleşir. Yada direkt aracın üstünde fareyi tıklayıp tuşu bırakmadan taslak alanına sürükleyebilirsiniz. Araçlarda ne var ne yok öğrenmek için hepsini taslak alanı üzerine koyabilirsiniz. Bu yazıda sadece Edit Text(text area olsa daha iyi olurmuş adı), Push Button ve Static Text bileşenlerini kullanacağız.
Pencereye bir göz atalım. Sol tarafta Araçlarımız var. Sağ tarafta ise programımızın taslağı(karelere bölünmüş kısım). Çok fazla üzerinde durmayacağım pencerede yer alan şeylerin. Sol tarafta bulunan araçların bir çoğu tanıdık gelecektir. Örneğin Edit Text yazan araç, Windows’un her yerinde karşılaştığınız metin kutusu. Simgesinde OK yazan araç ise bildiğiniz tuş:) Araçların üzerine bir kere tıklayıp, taslak alanı üzerinde farenin tuşu ile bir kare oluşturduğunuzda oluşturduğunuz kare içine, tıklamış olduğunuz araç yerleşir. Yada direkt aracın üstünde fareyi tıklayıp tuşu bırakmadan taslak alanına sürükleyebilirsiniz. Araçlarda ne var ne yok öğrenmek için hepsini taslak alanı üzerine koyabilirsiniz. Bu yazıda sadece Edit Text(text area olsa daha iyi olurmuş adı), Push Button ve Static Text bileşenlerini kullanacağız.
Hazırlayacağımız programda, 2 adet tuş(Push button), 1 adet metin alanı ve bir tane de statik metin bileşenimiz olacak. Tuşlara basıldığında Statik metnin içeriğini değiştireceğiz.
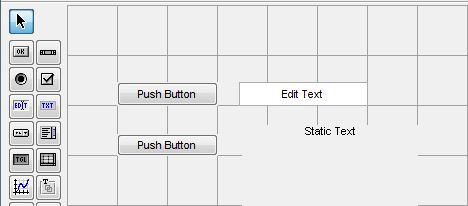
Şimdi bileşenlerimizi taslağın üzerine yerleştirelim. Ben resimdeki gibi yerleştirdim
Bilmemiz gereken bir şey, koyduğumuz tüm komponentlerin ‘Özellikleri‘ vardır. Örneğin koyduğumuz tuşların üzerinde varsayılan olarak ‘Push Button‘ yazıyor. Yada Static Text yazısı ve bu yazının font büyüklüğü. Bir elemanın özelliklerine ulaşabilmemiz için, ilgili elemanı çift tıklıyoruz. Üstteki Push Butonu çift tıklayarak Inspector penceresini açalım.
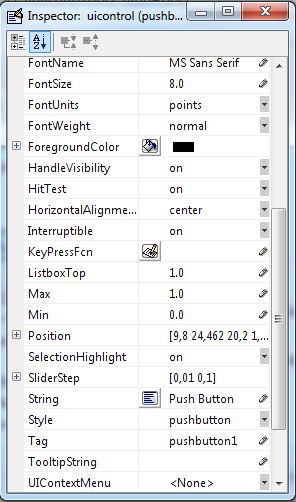
 Tuşumuza ait özellikleri Inspector penceresinde görebiliyoruz. Burada her zaman kullanacağımız birkaç özelliğe göz atalım.
Tuşumuza ait özellikleri Inspector penceresinde görebiliyoruz. Burada her zaman kullanacağımız birkaç özelliğe göz atalım.
Font Size: Metnimizin boyutunu belirtir. Diğer 3 bileşenimiz de bu özelliğe sahiptir.
String: Metin olarak görünmesini istediğimiz şey. Şu anda Push Button yazıyor. Değerini Veri Gönder olarak değiştirelim. Diğer tuşumuz için ise değerini Veri Al yapalım (Diğer tuşun üstüne çift tıklayarak).
Tag: Tuşumuzun benzersiz adı gibi düşünebilirsiniz. Bu isim ile tuşumuza ulaşabileceğiz. Nasıl bir yerde Yunus denildiğinde ben üstüme alınıyorsam, bileşenimize de tag değerini belirterek ulaşacağız
2 tane tuşumuz olduğuna göre bu tuşlara farklı tag değerleri girmeliyiz. Bu tuş için tag değerini veri_gonder yapalım. Diğer tuş için ise veri_al yapalım.
Edit_text bileşenimizin ustune çift tıklayarak, tag değerini veri, String değerini ise ‘Veri Giriniz‘ yapalım.
Statik Text bileşenimizin üstüne çift tıklayarak tag değerini durum, string değerini ise Durum yapalım.
Taslağım şu şekilde görünüyor. Bileşenlerinizin yeterince geniş olması gerektiğini unutmayın, yoksa String değerlerinin bir kısmını görürsünüz ve nerede hata yapıyorum acaba diye düşünürsünüz.
Şimdi File -> Save komutunu verelim (yada CTRL + S’ye basalım) ve dosyamızı kaydedelim. Dosyayı nereye kaydetmek istediğimiz sorulacak, istediğiniz yere kaydedin.
 Kayıt işleminden sonra .fig ve .m uzantısında 2 dosya oluştuğunu göreceksiniz. .fig dosyası az önce hazırladığımız Figürün yer aldığı dosya oluyor. .m dosyası ise, komutlarımızın yer aldığı dosya.
Kayıt işleminden sonra .fig ve .m uzantısında 2 dosya oluştuğunu göreceksiniz. .fig dosyası az önce hazırladığımız Figürün yer aldığı dosya oluyor. .m dosyası ise, komutlarımızın yer aldığı dosya.
Kodlamaya Geçiş!
Artık kodlama yapmaya geçelim. Öğrenmeye yeni başladığımız için tuşlar asıl işlevleri olan veri alma&göndermeyi gerçekleştirmeyecek. Bunun yerine, Veri Gönder tuşuna bastığımızda Edit Text içinde yer alan metni Durum bileşeninde(Static Text) yazdırtacağız. Veri Al tıklandığında ise Durum kısmında Veri Alınıyor… yazdırtacağız. Bir de Edit Text(Textbox demek istiyorum!) kutusu boş bırakıldığında, değerinin otomatik olarak ‘Veri Giriniz‘ olmasını sağlayacağız.
.m dosyasını açalım, otomatik olarak açılmadıysa eğer. Açılan pencerede dikkatimizi aşağıdaki kısma verelim. f()
 Bu kısımda, eklediğimiz bileşenlerin sahip oldukları olayları görüyoruz. Dikkat etiyseniz seriveri dosyamızın adı, veri_al ilk tuşumuzun, veri_gonder ikinci tuşumuzun, veri ise Edit Text bileşenimizin tag değeri.
Bu kısımda, eklediğimiz bileşenlerin sahip oldukları olayları görüyoruz. Dikkat etiyseniz seriveri dosyamızın adı, veri_al ilk tuşumuzun, veri_gonder ikinci tuşumuzun, veri ise Edit Text bileşenimizin tag değeri.
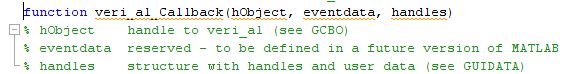
veri_al_Callback ve veri_gonder_Callback , ilgili tuşlar tıklandığında tetiklenecek olan kodları yazacağımız kısım. veri_Callback ise Edit Text bileşeninde veriyi girip Enter’a bastığımızda yada odaklanmayı kaldırdığımızda(yani başka bir yere tıkladığımızda) tetiklenecek olan kodları yazdığımız kısım. veri_al_Callback‘e tıklayarak kodlarımızdaki ilgili satıra zıplayalım.
veri_al_Callback
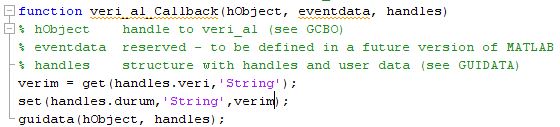
Yeşil kısımlarda Callback fonksiyonunun parametrelerinin anlamları yazmakta. Bunları dilerseniz silebilirsiniz. hObject parametresini, o an içinde bulunduğumuz bileşene ulaşmak için kullanıyoruz. Kodumuzu alttaki şekle sokalım.
Kodları açıklayalım.
verim = get(handles.veri,’String’);
get() fonksiyonu, bir bileşenin belirtilen özelliğini okumak için kullanılıyor. Burada 2.parametre olarak ‘String‘ girerek, veri bileşenimizin String özelliğini okuyacağımızı belirttik. handles.veri yazarak da veri bileşenine ulaşacağımızı belirttik(veri Edit Text bileşenimizin tag değeriydi). Aldığımız veriyi de verim adlı değişkenin içine yazdık.
Ardından set() fonksiyonunu kullanarak aldığımız veriyi tag değeri durum olan Static Text bileşenimize yazdık. set() ve get() ‘in kullanımları çok benzer olduğu için tekrardan bir açıklama yazmıyorum.
guidata(hObject, handles); komutunun manası ise, bilemiyoruz… (Incoming Transmission…) Tabiyetin kabul olmuş evladım.
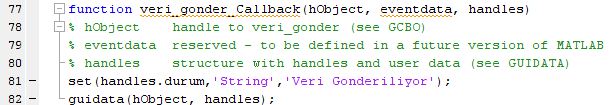
veri_gonder_Callback
veri_gonder_Callback fonksiyonumuzu ise aşağıdaki gibi değiştirelim. veri_gonder tag değerine sahip olan 2.Tuşumuza basıldığı zaman çalışacak kod kısmı burası.
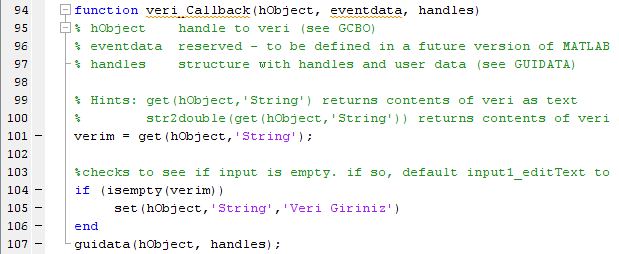
veri_Callback
veri_Callback fonksiyonumuzu aşağıdaki gibi değiştirelim. Eğer Edit Text kutusu boş bırakılırsa değeri ‘Veri Giriniz‘ olsun diyoruz.
verim=get(hObject, ‘String’); komutuna bakalım. Bu komut hObject parametresi içeriyor, hObject ise daha önce dediğim gibi o anda içinde bulunduğumuz ilgili bileşeni belirtiyor. yani veri tagına sahip bileşeni. Eğer veri_al_Callback fonksiyonu içinde kullansaydık veri_al bileşenini belirtecekti
if(isempty(verim)) diyerek, eğer verim değeri boş ise set() komutunu kullanarak Edit Text bileşenimizin String değerini ‘Veri Giriniz‘ yapıyoruz.
Şimdi programımızı çalıştırabiliriz, bunun için iki yolumuz var. Ya .fig dosyamızı çalıştırmak yada bileşenleri yerleştirdiğimiz penceredeki Run Figure tuşuna basmak.
Tebrikler. Arayüz ile hazırladığımız ilk programımız çalışıyor! 🙂





tesekkurler,guzel anlatimdi
sağolasın açıklayıcı bir anlatım olmuş…
Gui içindeki pushbutton ile yeni bir gui açmak mümkün mü?
Elbette mümkündür, nasıl yapılacağı konusunda bilgim yok ama. MATLAB ile arayüz bilgim şu yazdığım iki yazıdan ibaret neredeyse
ustad bu veri gönderme işin de pic programlama ve kontrol içinde kullana biliyor muyuz kısacası usb ile haberleşmeyi sağlıyor mu(usb hid)?
Eyvallah kardeş, yeni başlayanlar için gayet iyi bir uygulama olmuş
Olacak olacak, güzel…
merhaba ben hız sensörüden pc ye gui ile haberleşme sağlamak istiyorum bu konuda yardımcı olabilir misiniz?
GUI arayüzü Matlab online üzerinden açılırken ‘Caused by:
Error using matlab.internal.lang.capability.Capability.require (line 94)
Support for Java user interfaces is required, which is not available on this platform.’ uyarısı veriyor. Matlab masaüstüne yüklemeden online olarak açıp GUI oluşturamaz mıyım?
Matlab Online konusunda pek bilgim yok malesef